Kaus Case Study
UX Academy Phase 1
Background
Kaus was my first project during my time as a UX Academy student with Designlab.
ROLE: UX Design Student
DURATION: 6 Weeks
Overview
Kaus, a large and established insurance company, wants to sell their insurance policy packages online, directly to consumers.
With 30 years of experience selling their product through regional agents in the B2B environment, the company needs help shifting their complex, yet quality products to the digital sphere.
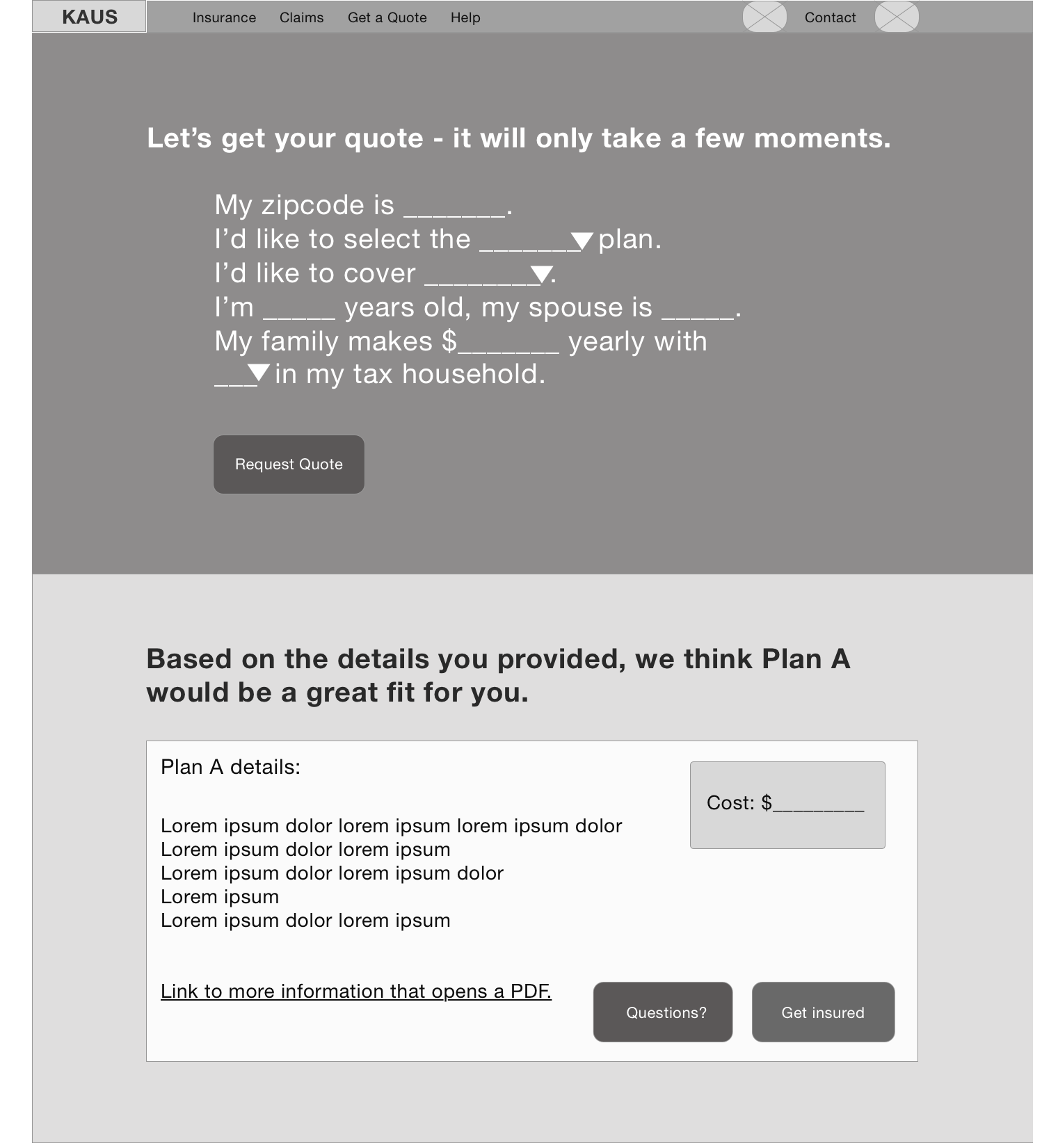
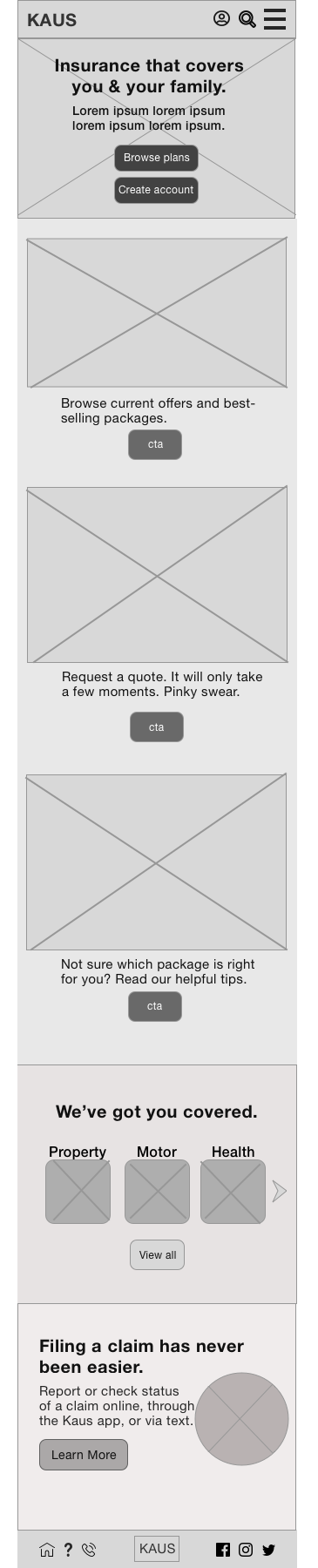
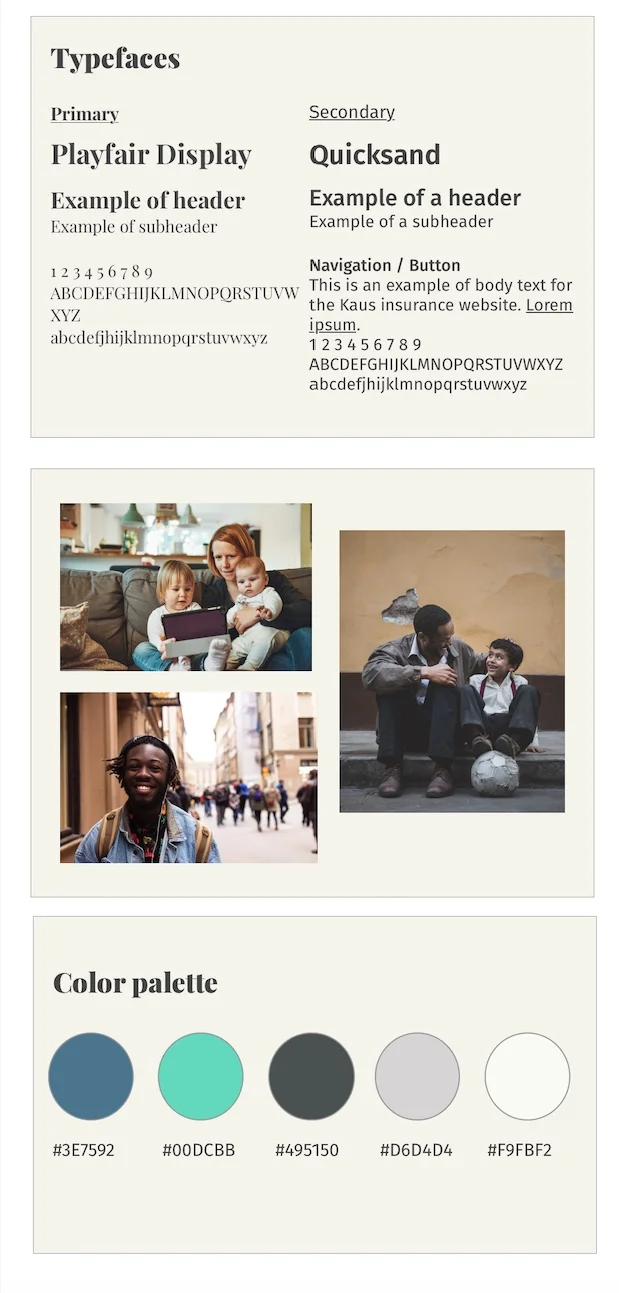
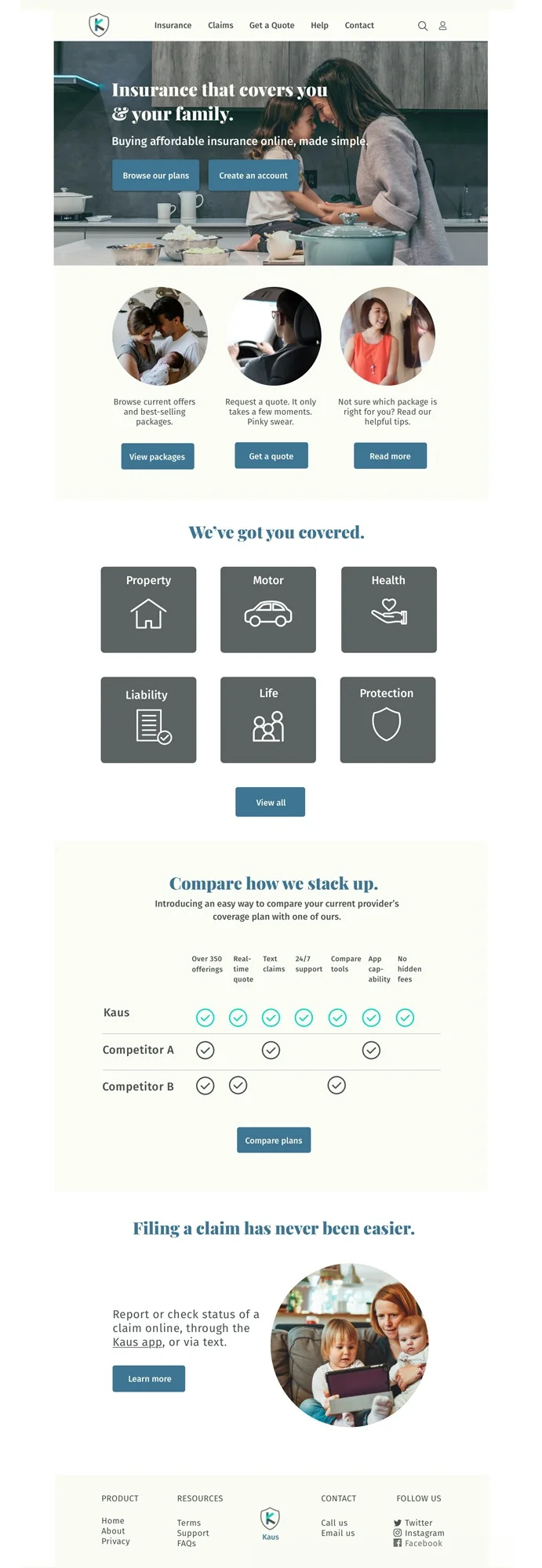
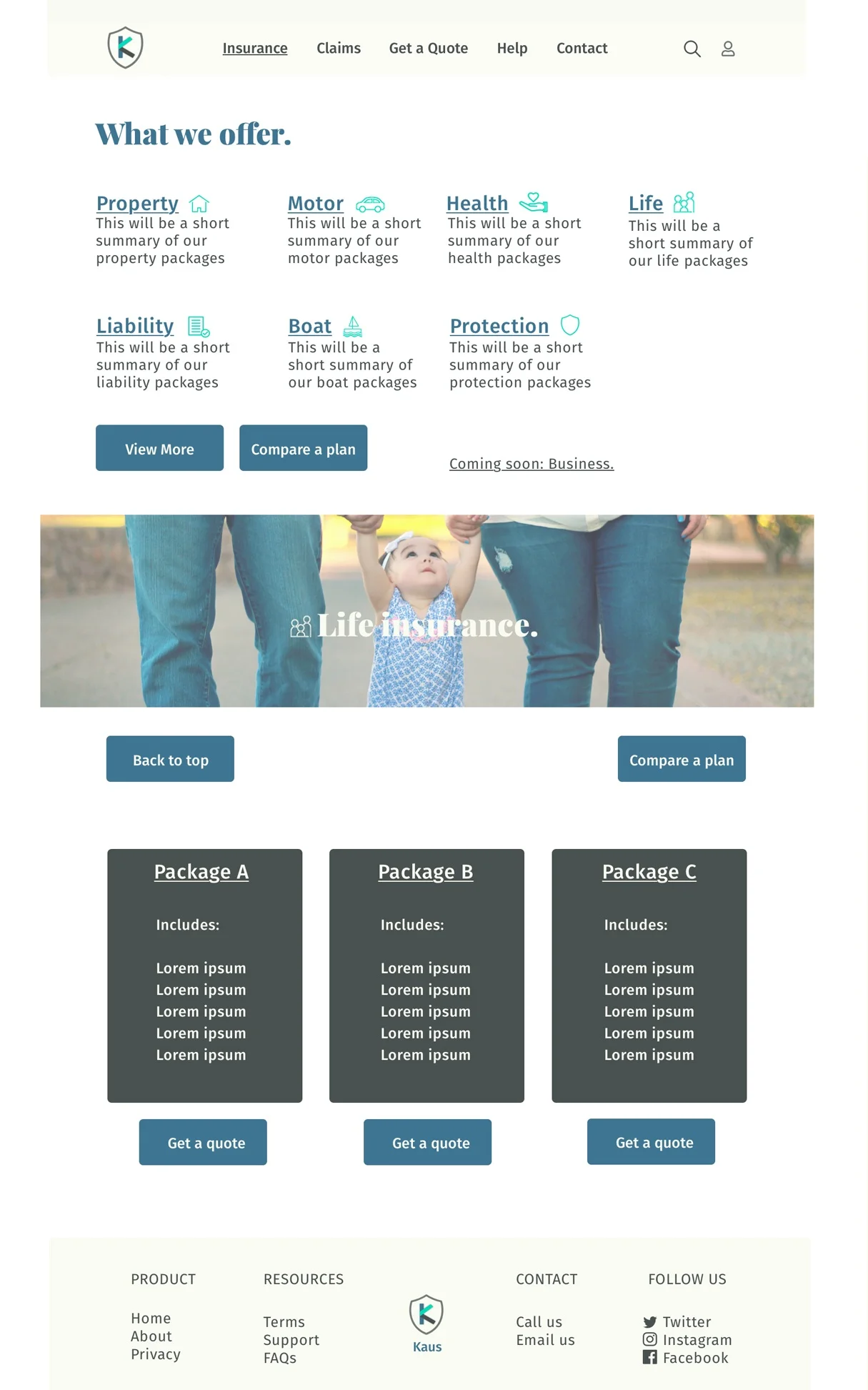
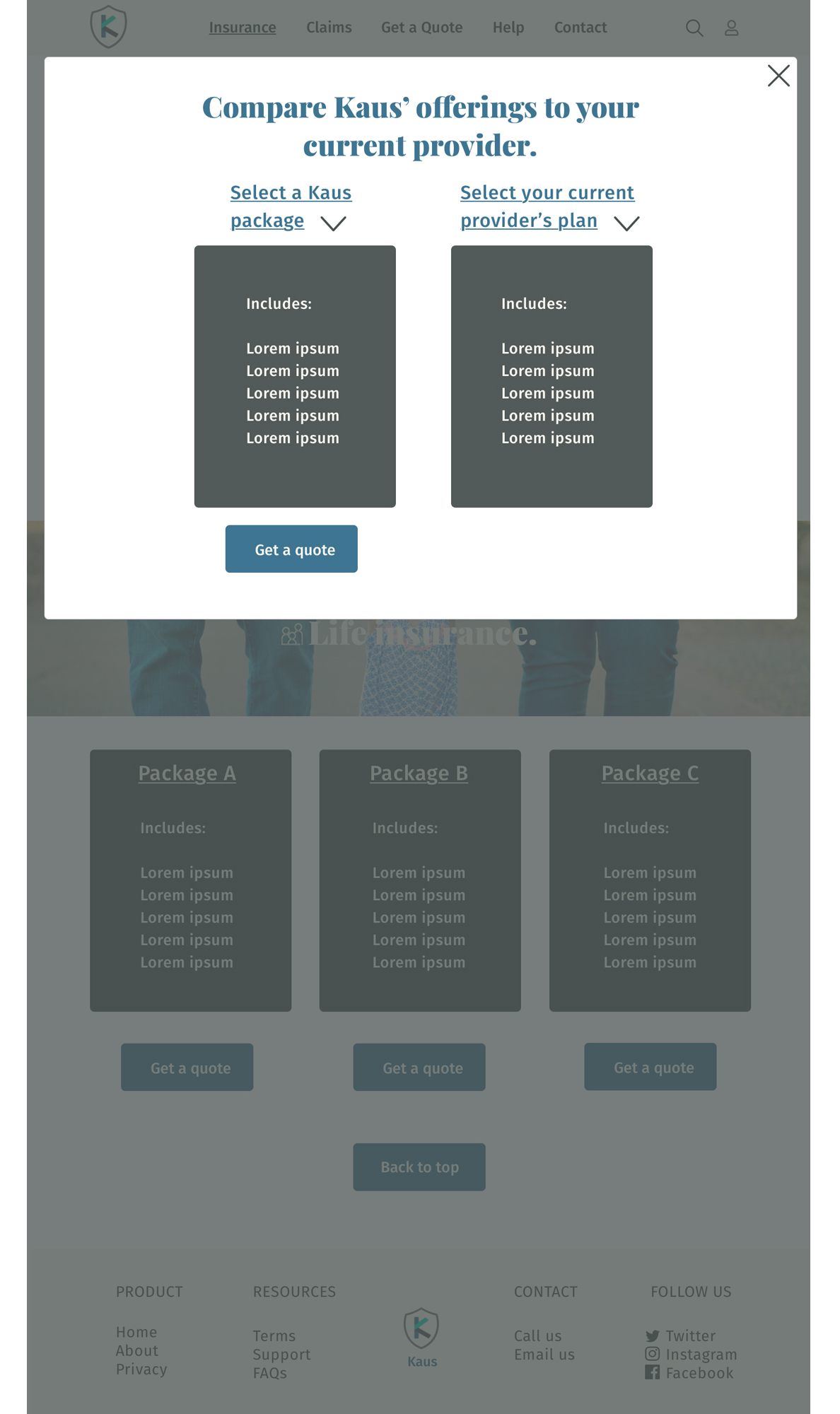
High-level goals included creating a new and fresh logo for the company, as well as design a responsive e-commerce website that is pleasing to use and that allows customers to browse through all products and easily filter by relevant data.
As the sole end-to-end UX/UI Designer leading the project, the duration of the redesign was approximately 6 weeks.