718 Cyclery Case Study
UX Academy Capstone 1
Background
718 Cyclery was my first capstone project during my time as a UX Academy student with Designlab.
ROLE: UX Design Student
DURATION: 2 Weeks
Overview
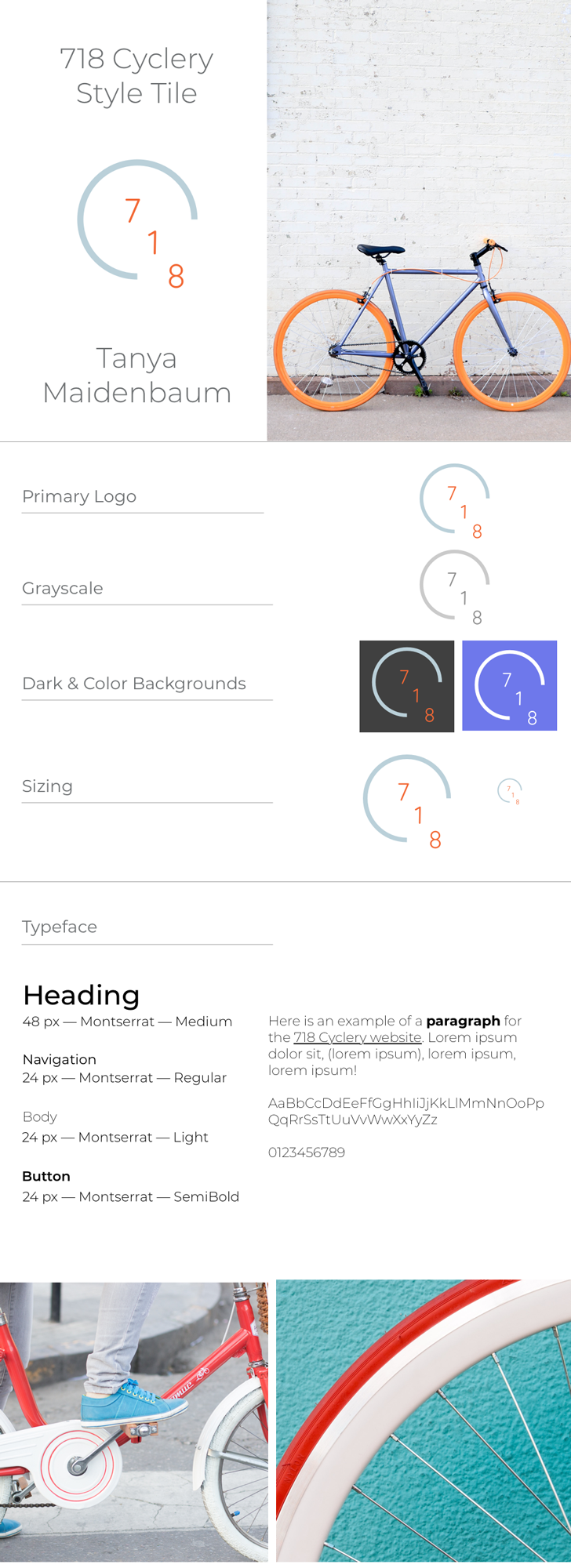
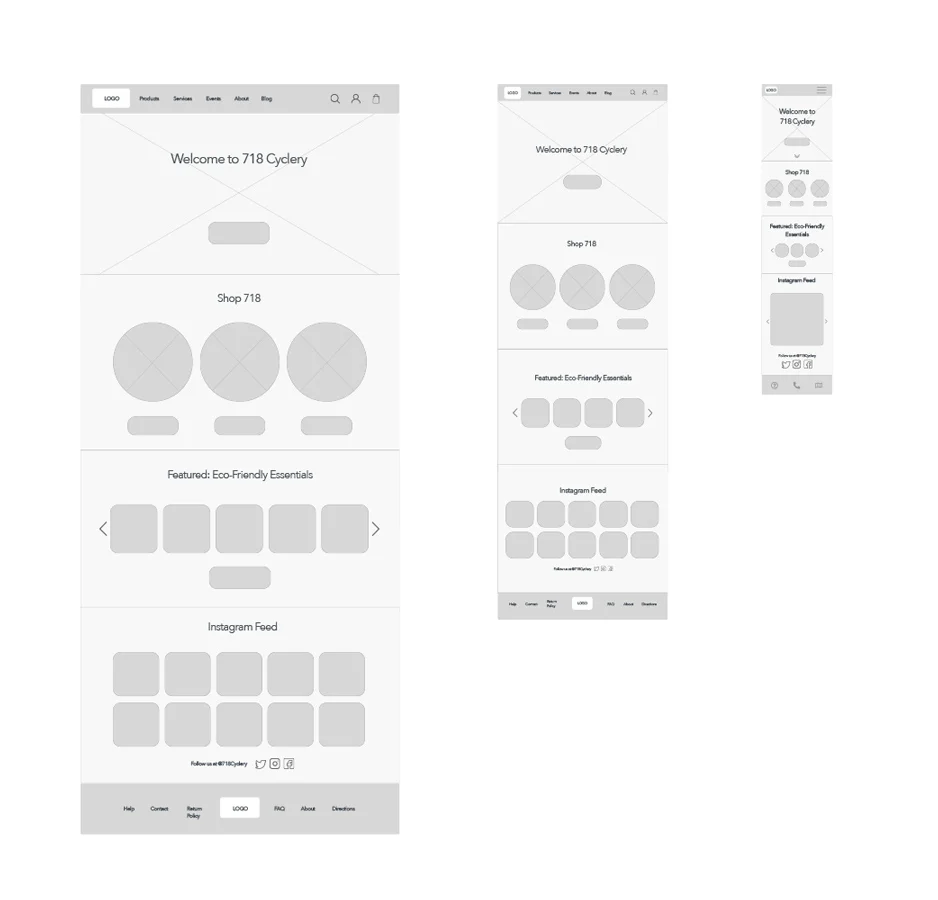
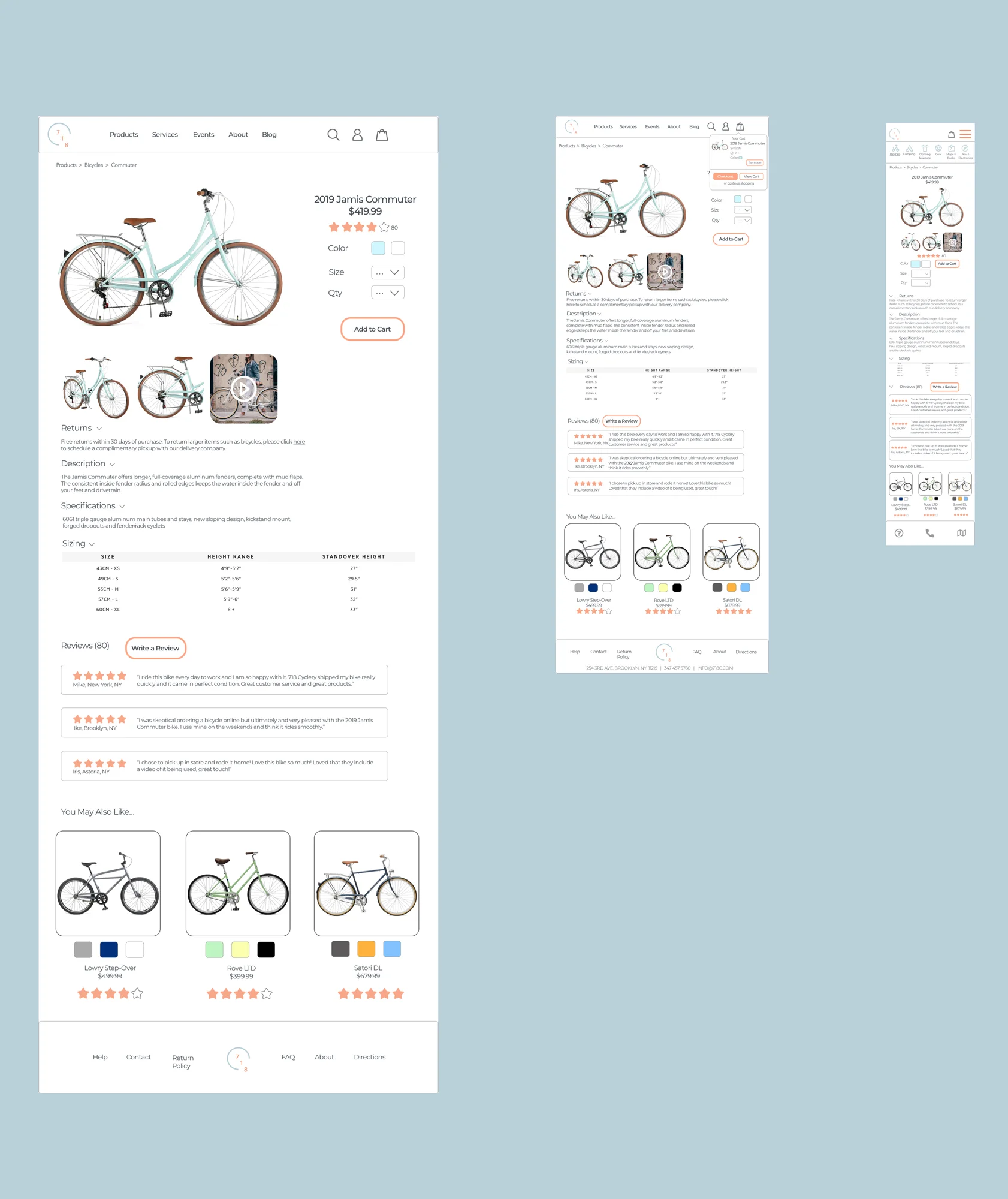
This responsive web design project focused on 718 Cyclery, a Brooklyn-based local bike shop, and the redesign of their responsive website and branding, mainly focusing on the addition of adding bicycles to their e-commerce experience. This redesign emphasized keeping the integrity of the company’s message and demographic, while rethinking their online strategy and customer journey. Total time for this project was two weeks, roughly 85 hours.
Research
For this design project I conducted three main methods of research: competitor analysis, interviews, and a survey.
The competitor analysis allowed me to prepare questions for the following research methods as well as understand what strategies competitors are using in terms of targeting a particular demographic and highlighting a unique branding experience.
The interview process involved 3 interviews with participants within the target age range (21-65). I asked the participants detailed questions about whether they prefer shopping online or at a brick & mortar store, what they associate with a bike shop, and what they find important when making important purchases.